- 公開日
- 編集日
- カテゴリー
Frontend
- タグ

microCMS + Next.js + TypeScript + Chakra UIでブログを構築した
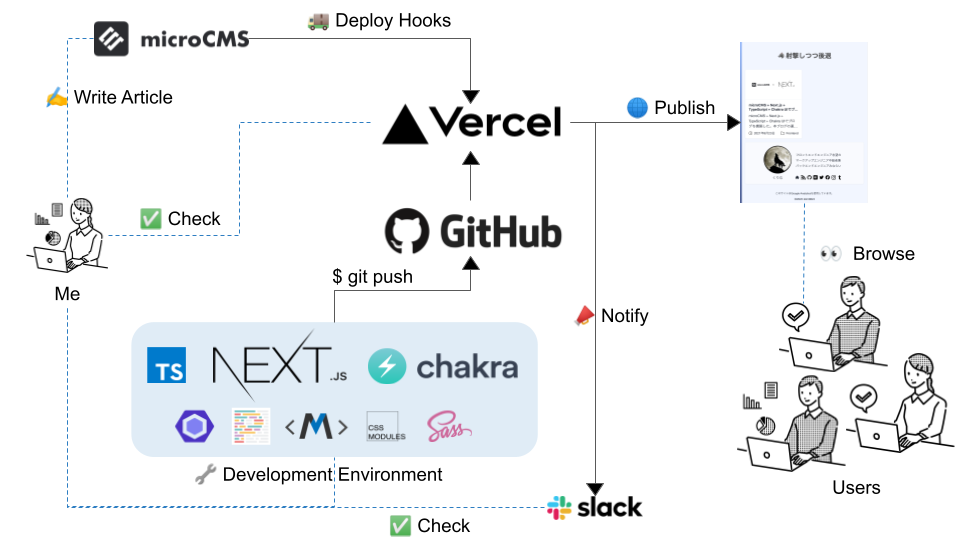
タイトルの通り、microCMS + Next.js + TypeScript + Chakra UIでブログを構築した。ここでは本ブログの運営方針や、今ブログ構築の際に考慮した点を挙げていきたい。
ベースは以下のmicroCMS公式記事を参考にした。Next.jsにはあまり慣れていない身ではあったが、たいへん分かりやすい内容で本当に助かった。
- microCMS + Next.jsでJamstackブログを作ってみよう | microCMSブログ
- microCMSブログ
- Next.jsを使用した開発に関する記事の一覧
microCMSとNext.jsを用いたブログ環境のセットアップに関しては、上記の公式ブログを始めとしてさまざまな記事がすでにネット上に点在している。
本記事では具体的な導入方法やコードの説明、固有名詞の説明は行わず、どのような機能を用意した(これから用意する)のかを列挙していく。具体的な開発手順に関しては後日別記事でまとめたい。
その前に、あんた誰?
2017年にHTMLから入門し始めたマークアップエンジニア。WordPressでコーポレートサイトを構築したり、gulp(Pug, Sass)でLPを制作したりしつつ、PHPやNode.jsを用いてチーム内で使う便利ツールを開発したりしていた。
これまでJavaScriptフレームワークなどをがっつり触る機会があまりなかったため、自ドメインで運用するブログをmicroCMSとNext.jsを使って構築してみたという流れ。
実装してみた感想
microCMS + Next.js開発体験は最高!
初めてNext.jsを活用したサイト構築を行ってみたが、元々Node.jsで開発をしていた経験が生きたのか、特に大きくつまづく箇所が無かった。そもそもとしてNext.js公式のドキュメントが分かりやすく、こちらに沿って手を動かすだけでベースとなる環境が用意できる。
- Getting Started | Next.js
そしてこのmicroCMS + Next.jsという組み合わせによるブログ開発は快適だった。microCMSの吐き出すAPI仕様は分かりやすいし、何よりmicroCMSのブログが公式にノウハウを提供しているのが大きい。超偉大!
フレームワークやプロダクトそのものの分かりやすさだけでなく、公式ドキュメントがどれだけ豊富に用意されているかが開発体験に直結すると強く感じさせられた。
開発環境を用意できれば確度の高い開発が可能に!
ESLintやPrettier、TypeScriptをはじめとした開発支援に関してもウェブ上に先人の知恵が沢山残されており、見様見真似でも快適な環境を構築することができた(URL等は本記事最後に記載)。
一方で、選択肢が豊富であるがゆえにESLintの設定の厳格さは無限に設定できてしまうため、ルールをどれだけ細かく導入するかはずっと判断に困る状態になった。
とは言え、Visual Studio CodeとPrettierやESLintの組み合わせによるコードの自動整形は本当に強力なため、どのプロジェクトでも採用するべき。
Chakra UIによるコンポーネント + ユーティリティによるスタイリング
Chakra UIはReact向けのコンポーネントライブラリで、Tailwind CSSのようにユーティリティも兼ね備えているのが特徴。
サイト全体をコンポーネントベースで構成し、それらの配置をユーティリティで調整…というようなアプローチが単一のライブラリで達成できるのが採用した理由だった(ボタンやVisually hiddenのようなコンポーネントをTailwindで個別に用意するのは面倒だったので…)
また、FigmaのUIキットも有志の手によって提供されている。一応本ブログ構築にあたってFigmaでベースデザインを組んでみたが、デザインとフロントエンドが一気通貫で繋げられるのも良かった(デザイン構築は本業ではないので、色々困惑したままで終わってしまったが…)
全てをChakra UIで構成できれば理想だったが、microCMSによる記事部分に関してはCSS Modulesを使用することにした。ここの箇所のスタイリングをChakra UIで行うアプローチが分からなかったというのが大きな理由だが、ここはひょっとして対応方法があったりするんだろうか?
CSS Modulesを使用した理由は、単にNext.jsがデフォルトで組み込まれているからというだけだったりする。
以上の3点がそれぞれの感想だった。この組み合わせによる開発体験は本当に最高だったので、いずれこの構成で他のプロダクトも開発してみたい。
本ブログの基本構成

フレームワーク・アプリケーション
- Next.js
- microCMS JavaScript SDK
- Chakra UI
- CSS Modules (microCMSによるコンテンツ部分のスタイルで使用)
- Vercel
microCMS API設計
- 記事
- タイトル(必須)
- 内容(必須)
- カテゴリー(必須・1つのみ)
- タグ(任意・複数可)
- 概要(任意・OGP用)
- メインビジュアル(任意・OGP兼用 1200px * 630px)
- カテゴリー
- カテゴリー名
- アイコン
- タグ
- タグ名
- アイコン
- メタ情報
- ブログ名
- ブログ説明
- 著者名
- 著者ID
- 著者画像
ブログ構築の際に考慮したポイント
ブログの基本機能の実装
- カテゴリー一覧
- 404ページ
- Favicon / Apple Touch Icon
- 特定ディレクトリをブログトップにリダイレクト
- 記事内のコードにシンタックスハイライトを付ける
- レスポンシブデザイン
- カードUI
- RSSフィード生成
- 記事プレビュー機能
- Google Tag Manager
- URL構造
- 記事単体ページには記事IDを反映する
- 記事単体ページには公開日をyyyymmddの形式で入れておく
- URLを見ただけでいつ書かれた記事なのか把握しやすい形がユーザーフレンドリーだと考えているため
- 例:https://blog.klim0824.dev/articles/20220824/lorem-ipsum
SEOをきちんと考慮する
- 記事名・meta description
- OGP / Twitter Card
- URL正規化(Canonical)
- 構造化データ
- XMLサイトマップ(sitemap.xml)
- SNSシェアリンク
アクセシビリティを意識する
- セマンティックなマークアップ
- Tabキーでのリンク移動
セキュリティ対策も忘れない
- HTTP ヘッダーの設定
開発環境
基本環境
$ sw_vers
ProductName: Mac OS X
ProductVersion: 10.15.7 # macOS Catalina
$ node -v # yarnは未使用
v16.14.0
$ npm -v
8.3.1
$ code -v # Visual Studio Code
1.65.2開発用パッケージ
- TypeScript
- ESLint
- MarkupLint
- Prettier
- Dotenv
- Editorconfig
使用ソフトウェア
- Visual Studio Code
- Insomnia(API Client)
- Chrome Devtoolや拡張機能
- Slackへデプロイ通知
今後実装する予定
- タグ一覧
- 目次機能
- 記事検索
- ダークテーマ
- ページネーション
- ハンバーガーメニュー
- 公開日が1年以上前だったら注意書きを表示
- Google Search Console
- Storybookの導入
- テスト環境の導入
参考にした記事
microCMS + Next.js関連
- microCMS + Next.jsでJamstackブログを作ってみよう | microCMSブログ
- microCMS SDK と Next.js で Vercel を使ったプレビューを実装したメモ | 東京都・駒込のWeb制作 ペンタプログラム
- Next.js(TypeScript)、TailwindCSS、microCMSでブログを作成しよう!
- microCMSブログをNext.jsで構築しました。
- microCMSブログのNext.js版を作成した
- Next.js microCMS GitHub NetlifyでJamstackなブログを公開
具体的な機能関連
- 【React/Next.js】Chakra UI の基本的な使い方【TypeScript 対応】 | fwywd(フュード)powered by キカガク
- Next.jsで動的にXMLサイトマップを生成する
- 【Next.js】microCMSからデータを取得してRSS2.0を実装する | Ru-Blog
- Next.jsで動的にRSSフィードを生成する
- Next.js に feed を導入して RSS と Atom のフィードを生成しよう | fwywd(フュード)powered by キカガク
- Next.js に next-sitemap を導入して超手軽にサイトマップ sitemap.xml を生成しよう | fwywd(フュード)powered by キカガク
- Next.js で GTM を設置する方法メモ|Miningoo
- Next.jsのPreview Mode+Vercelでプレビュー機能を実現する | microCMSブログ
- microCMS SDK と Next.js で Vercel を使ったプレビューを実装したメモ | 東京都・駒込のWeb制作 ペンタプログラム
- Next.jsを10.2へアップデートしたらビルドできなくなったので調査
開発環境関連
- prettier,eslintを導入する際にハマったこと2021新年
- Next.js (TypeScript) に ESLint と Prettier を導入し、コードを綺麗に保とう | fwywd(フュード)powered by キカガク
- 【Next.js】特定のディレクトリを基準にし、絶対パスでモジュールをインポートする方法 | fwywd(フュード)powered by キカガク
- TypeScript / JavaScript の import を自動でソートする - Sansan Builders Blog
早くこれになりたい